The Arvia widget allows businesses to add a simple video call button to any website.
The customer immediately interacts with the widget by pressing the button and connecting to an expert.
Arvia widget is prebuilt so it only takes 5 minutes to plug into your website and start getting more sessions with live agents.

- Copy the javascript code to paste it to your page HTML.

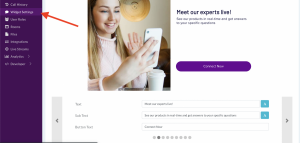
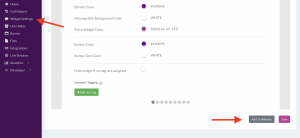
Widget customization
Change Widget Behaviour